<section id="content1">
[e:loop={1,5,0,1,'','newstime DESC'}]
<div class="index_bg3">
<div class="index_a index_bg3s">
<a href="<?=$bqr['downurl']?>" class="la1 a1" target='_blank'><img src="/skin/zhann/images/btn_details.png" width="60%" height="60%"></a>
</div>
<div class="index_a index_bg2s">
<p id="text<?=$bqno?>"><?=$bqr['downurl']?></p>
<img class="la1 a1 js-copy" src="/skin/zhann/images/btn_copy.png" width="60%" height="60%">
</div>
<img src="<?=$bqr['titlepic']?>">
</div>
[/e:loop]
<script type="text/javascript">
$('.js-copy').click(function(){
let This = $(this);
let text = This.siblings('p').text();
var input = document.getElementById("input");
input.value = text; // 修改文本框的内容
input.select(); // 选中文本
document.execCommand("copy"); // 执行浏览器复制命令
console.log(text)
alert("复制成功");
})
</script>
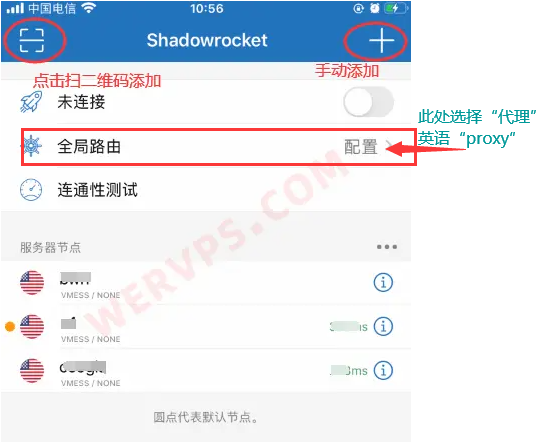
</section>效果图:
![图片[1]-帝国cms灵动标签与JS结合点击复制按钮复制文字或者网址的教程-HostJL-VPS主机交流](https://www.hostjl.com/wp-content/hctimg/20220928/3ecd9c473569c92441fd711c887395ae189.jpg)
© 版权声明
THE END










暂无评论内容